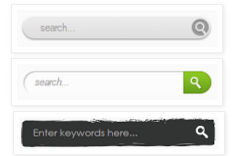
disini saya akan membagikan 3 tampilan Search Box :
- agan masuk dulu ke blogger.com
- jika sudah masuk cari tamplate di menu kiri
- pilih bar yang ingin di masukan widget search box nya terserah agan mau di mana saja
- kemudian pilih HTML/JavaScript
- masukan kode di bawah ini
Tampilan dan kode 1

<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAtXXEI-stCoT6QZy0vyW9KGlT9FtwO88uV1da15w0CiNXzd8zw17UumSn9qIOu5TAMUxd7mJqdYOax8Ns4X5noWEkLgHnfczMiMO07EpfGmlGpiSOJsc6InS-umr1xVt6bPJq8m-3oyHS/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhutV4uA0vcvl_sf6tpsYwwWUfVG4HftAiRoRXHiAzYiCDYQdGbok34jPeH_IONPkJRwEeZ5vlYJBY9Y2ekRl7pjxZ6k2eYBM_dor1xYJji2TED25AfWv7YMrEQyeApcwRVmycuS0I4adCb/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDWAWo3AoxtrgMPjtKanSuumUfLPe5sFlqDdiR5m07CxfyCtHGQNg7kqrITCbeg89mjz7yc8S8gdiOigTIPzsXzBoQTiyQrrWVQiiG_KJif3YWAuYE4Xa27ccDvll4Y9C9ePdeQGrzZqsy/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDWAWo3AoxtrgMPjtKanSuumUfLPe5sFlqDdiR5m07CxfyCtHGQNg7kqrITCbeg89mjz7yc8S8gdiOigTIPzsXzBoQTiyQrrWVQiiG_KJif3YWAuYE4Xa27ccDvll4Y9C9ePdeQGrzZqsy/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
Tampilan dan kode 2

#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUj5qjy3AesuqgPZ2plkNZN7XJTudK2Yc8SL838jlnUw3iXgDDnBTZSyVAsBjxR-ZKHo6vv4E8-p6ImhyAQUM8IZ2FwocVn3GQzeGdqaEnhA8s9iqT0cwkCimAzsiGJLGzFXycLSWw14Rm/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7jdih8jIN5fHLVFSh3xzyI5XnrTqLU9bK44E7TuuNx0LVVraiaqdJH0aPLQ2XcPiDO0qDYS0vGLQoM7L-S1WYzDAoh5iofKqs2b1Fy7b6ithB6mrKPkiwdYg_lqk9Z1lqHUj-IGK_dmve/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv9kpfUIIk3i4puxQkK0hy-GapnXR2HD36zg9I4haEHvmdQY6RK2LmWpmtQ5NWNqIutVkkB_wM7k4rLWSgEyR45wOhh4XGdILSoxnpHqmKFJr-jqNM8BpuQV4vVE_vjSZUn1ayNpsp7A6u/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
Tampilan dan kode 3

#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUnXx52tofGyY28rXA4BDA7NRcV3iF3xojobE48nyPn3dS1JVUEz7kCp8SOpw0-2MqbP33tsQjclHFy26P4gvoohiFJ2vWYzE6LX5WD6_8LJjFUKpOZtwibImshYEZvNrpI_ynhZKHEqr5/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9S00font9sn1c0vlAVdgCLX6neUru7H-l31a3Bl1vD3iVaTmUUd_dNG8QYWYWku74u6dzEaQ2TI6ukvHw_cbRTI55vBDxZtDJ3H3C9oaypE1zHVT99_ZpRLE9Qhp6xPjRRWr1XSzCy9iq/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC4pIX2iYrvqxDbzqoXWDbeFwc9dP4ZI2KxQMf7vzQjR5TNqSVeWh7wbwfmJ8eHufnNs_aP6vKMe8WrpT-A_7d3BA5VVyF6e8TPqYw1E8W-HapThn4poUAx8lA3oVwYSyKDHbJzM1TT22K/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>

No comments:
Post a Comment
Tata cara komentar di blog ini :
1. Menggunakan bahasa yang baik dan benar
2. Pikirkan terlebih dahulu apa yang ingin di pertanyakan
3. Boleh saling memberikan informasi yang akurat dan jelas
4. Anda sopan, kami segan